Вставка графических изображений.
Для вставки графического изображения применяется тэг <IMG>
Атрибуты тэга <IMG>:
| src="URL" | URL-адрес файла изображения. |
| alt="text" | Текст, который будет отображаться вместо изображения, при невозможности его вывода. |
| align | Выравнивание изображения. Может принимать значения:
- left -выравнивание изображения по левой границе экрана браузера;
- right -выравнивание изображения по правой границе экрана браузера;
- top -выравнивание текста по верхней границе изображения;
- middle -выравнивание текста по центру изображения;
- bottom -выравнивание текста по нижней границе изображения;
- texttop -выравнивание текста по верхний границе изображения, относительно самых высоких символов;
- absmiddle -выравнивание середины строки относительно середины изображения;
- baseline -выравнивание нижней рамки изображения относительно базовой линии текстовой строки;
- absbottom -выравнивание нижней границы изображения относительно нижней границы текущей строки.
|
| height | Высота картинки в пикселях. |
| width | Ширина картинки в пикселях. |
| border | Ширина рамки вокруг картинки в пикселях (только NN). |
| hspace | Ширина свободного пространства в пикселах, которое должно отделять изображение от текста по горизонтали. |
| vspace | Ширина свободного пространства в пикселах, которое должно отделять изображение от текста по вертикали. |
| usemap | URL-адрес файла карты изображения. |
| ismap | Указывает, что данное изображение является картой.. |
Примеры выравнивания изображения:
| left |  left left left left left left
left left left |
| right |  right right right right right right
right right right |
| top |  top top top top top top
top top top |
| middle |  middle middle middle middle middle middle
middle middle middle |
| bottom |  bottom bottom bottom bottom bottom bottom
bottom bottom bottom |
| texttop |  texttop texttop texttop texttop texttop texttop
texttop texttop texttop |
| absmiddle |  absmiddle absmiddle absmiddle absmiddle absmiddle absmiddle
absmiddle absmiddle absmiddle |
| baseline |  baseline baseline baseline baseline baseline baseline
baseline baseline baseline |
| absbottom |  absbottom absbottom absbottom absbottom absbottom absbottom
absbottom absbottom absbottom |
Графическое изображение - ссылка.
Если вставить картинку между тэгами <A></A> то получится ссылка в виде картинки. В этом случае браузер обведет картинку рамкой, убрать которую можно указав значение атрибута border="0" тэга <IMG>.
Пример:
Картинка-ссылка с рамкой:
<a href="www.microsoft.com"><IMG src="/web/gif/office.gif" align="absmiddle"></a> www.microsoft.com
 www.microsoft.com www.microsoft.com
Картинка-ссылка без рамки:
<a href="www.microsoft.com"><IMG src="http://www.greentown.narod.ru/pics/office.gif" border="0" align="absmiddle"></a>www.microsoft.com
 www.microsoft.com www.microsoft.com
Создание карты изображений.
Карты изображений (image maps) очень удобны для создания различного рода графических меню. Попробуем создать простейшее изображение, содержащее карту.
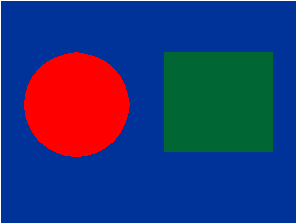
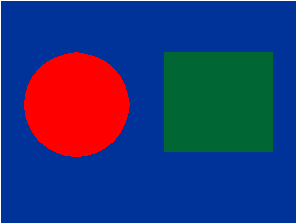
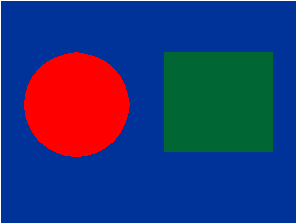
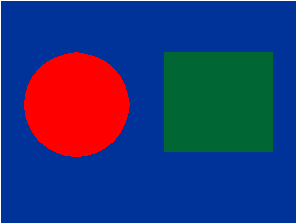
Для этого нарисуем, например, что-нибудь типа этого:

На этом изображении имеются три области: прямоугольник, круг и то что осталось, каждая из которых имеет свой цвет. Опишем карту путем задания координат этих областей:
Карта задается тэгами<map></map>, внутри которых тэгами <area> задаются чувствительные области карты.
Атрибуты тэга <area>:
| shape | Задает форму чувствительной области. Может принимать значения:
- rect -прямоугольник. Параметр COORDS задает координаты верхнего левого и правого нижнего углов области;
- circ -окружность. Через параметр COORDS передаются три значения: координата центра окружности по оси X, координата центра окружности по оси Y, и радиус окружности;
- poly -многоугольник. Параметр COORDS задает координаты вершин многоугольника в виде пар значений;
|
| href | URL объекта, который должен быть загружен после щелчка левой клавишей мыши по чувствительной области. |
| nohref | задание областей, нечувствительных к нажатию мышью. |
Итак, для нашего случая:
<MAP NAME="mymap">
<area shape="circ" coords="75,105,53" href="circle.htm">
<area shape="rect" coords="164,52,273,151" href="rectange.htm">
<area shape="rect" coords="0,0,297,224" nohref>
</MAP>
Следует обратить внимание, что последним тэгом <AREA> мы описываем все изображение, как нечувствительное к щелчкам мыши. В случае перекрывающихся областей браузер использует первое встреченное им в карте описание. Следовательно, в нашем случае браузер исключит из нечувствительной области заданный вначале круг и прямоугольник.
Затем вставим с помощью тэга <img> карту изображения в документ.
<img src="/web/gif/map.gif" border=0 usemap="#mymap">
Вот что получилось:

Карту изображения можно задать в отдельном файле. В этом случае следует указать этот файл в параметре атрибута usemap.
Например, если карта изображения задана в файле imgmap.htm:
<img src="../pics/map.gif" border=0 usemap="imgmap.htm#mymap">
Для создания карт изображений лучше использовать специальные программы, например: GeoHTML 2.1
Рисунок в качестве фона.
Сделать фон страницы можно с помощью атрибута background тэга <body>, например:
<body background="bgr.gif">
Вставка видео в документ HTML.
С помощью тэга <IMG> можно вставить в документ видеофрагмент в формате *.avi*.
Атрибуты тэга <IMG>,для вставки *.avi*-файла:
| dynsrc="URL" | путь к avi-файлу. |
| src="URL" | путь к графическому изображению, которое появится в случае неспособности браузера проигрывать видеофрагменты. |
| start | Момент начала проигрывания. Может принимать значения:
- fileopen -начать проигрывание сразу же после загрузки;
- mousemove -начать проигрывание после того, как пользователь поместит курсор на окно, предназначенное для проигрывания видеофрагмента.
|
| controls | отображать элементы управления процессом проигрывания. |
| loop | количество проигрываний видеофрагмента. Если loop равно -1 или INFINITE, проигрывание будет выполняться бесконечно. |
| loopdelay | Задержка между проигрываниями в миллисекундах. |
Например:
<img dynsrc="../pics/search.avi" start="mousemove" controls>
Видеофайл можно вставить в документ с помощью обычной ссылки, например:
<a href="../pics/search.avi">просмотр ролика</a>
В этом случае при нажатии на ссылку браузер загрузит плагин для воспоизведения видио и запустит ролик.
Вставка звука в документ HTML.
Чтобы вставить звуковой файл в документ, применяются следующие тэги:
Для MSIE - <bgsound> с атрибутами:
balance -управление стереобалансом. Допустимые значения от -10000 до 10000.
volume -управление громкостью звучания. Допустимые значения от -10000 до 0 (максимальная громкость).
loop -сколько раз проигрывать файл. Если loop-"infinite" или "-1", проигрывание будет выполняться бесконечно.
src -путь к файлу.
Для NN - <embed> с атрибутами:
loop -повторять с начала (true - да, false - нет).
play_loop="число" -если повторять с начала то сколько раз.
src -путь к *.mid*, *.wav* или *.avi* файлу.
autostart -проигрывать сразу после загрузки (true - да, false - нет).
hidden -спрятать пульт управления (true - да, false - нет).
width -ширина пульта управления.
height -высота пульта управления.
Вообще, <embed> предназначен для вставки объектов, используя технологию OLE, которая используется в Windows-системах. Так что в других ОС этот тэг работать не будет.
Так каким-же тэгом пользоваться? Пользуйтесь сразу обеими. Какой-нибудь да распознается.
<embed src="bgmusic.mid" autostart="true" hidden="true" loop="0">
<bgsound src="bgmusic.mid" loop="infinite">
|
![]()
![]()
![]()
 left left left
left left left right right right
right right right top top top
top top top middle middle middle
middle middle middle bottom bottom bottom
bottom bottom bottom texttop texttop texttop
texttop texttop texttop absmiddle absmiddle absmiddle
absmiddle absmiddle absmiddle baseline baseline baseline
baseline baseline baseline absbottom absbottom absbottom
absbottom absbottom absbottom www.microsoft.com
www.microsoft.com www.microsoft.com
www.microsoft.com